Od momentu ogłoszenia przez Google Webmasters aktualizacji czynników rankingowych, które wpływają na doświadczenia z użytkowania serwisu niedługo minie blisko 2 lata. Mimo to, znaczna część użytkowników nadal nie wie czym są, do czego służą, a przede wszystkim co mogą zrobić z tzw. Core Web Vitals.
Czym właściwie jest Core Web Vitals?
CWV to obszerna grupa czynników, która z wieloma innymi sygnałami takimi jak:
- Mobile Friendly,
- Safe Browsing,
- protokół HTTPS,
- brak reklam pełnowymiarowych,
tworzą spójną całość co do tego jak według Google powinna wyglądać jakość doświadczeń użytkowników korzystających z internetu.
W związku z ww. aktualizacją, właściciele witryn są poniekąd skazani na poprawę wydajności swoich serwisów. To z kolei oznacza oficjalny koniec dla serwisów które stręczyły użytkowników nachalnymi reklamami, niefrasobliwymi przesunięciami elementów strony, czego pokłosiem jest gubienie przez userów głównego wątku na którym zawiesili oko oraz wielu innych, które postaramy się wyjaśnić w artykule.
Dodatkową istotną informacją w perspektywie zmian CWV jest fakt iż do niedawna czynnikiem rankingowym były wyłącznie wartości dla wyników mobile. Niemniej jednak od początku wprowadzonej aktualizacji GSC umożliwiał również wgląd w raporty dla wyników desktop.
Podstawowe wskaźniki internetowe
Na początku było słowo, a słowo było u Boga i Bogiem było Słowo – , dobrze znany fragmen Nowego Testamentu. Od tego zdania chcieliśmy zacząć dalszą część naszego artykułu, gdyż możemy znaleźć pewną analogię w stosunku do tego, co próbuje zrobić Google. Na początku będzie Core Web Vitals i trzy podstawowe wskaźniki internetowe, a później drogi webmasterze zobaczymy.
Google doszło do wniosku, że kolejnym poważnym krokiem w kierunku poprawy doświadczeń użytkowników będzie ustalenie nowych mierzalnych czynników rankingowych, które będa w stanie odzwierciedlić namacalne wrażenia userów. Na tę chwilę oficjalnie wiemy tylko o trzech wskaźnikach internetowych, którymi są:
- LCP,
- FID,
- CLS.
Znając Google, nikt poważnie nie będzie zaskoczony jeśli w trakcie 2022 roku, wraz z jedną z kluczowych aktualizacji algorytmu, Google postanowi dołożyć kolejne cegiełki do już postawionego pierwszego rzędu. Jedną z potencjalnie nowych wartości jest tzw. INP (ang. Interaction to Next Paint). Na obecną chwilę, INP to metryka eksperymentalna, której zadaniem jest pomiar opóźnień wszystkich interakcji dla całego cyklu życia strony.
Wróćmy do meritum i przestańmy obrażać się na Google, oni też przecież muszą pracować. W celu lepszego zrozumienia zagadnienia przyjrzyjmy się bliżej tym trzem głównym wskaźnikom internetowym.
LCP – Largest Contentful Paint
Wskaźnik LCP to próba pomiaru czasu do pełnego załadowania głównej treści bądź okresu, w którym strona staje się użytkownikowi przydatna. Najprościej wyjaśniając, LCP to czas wyrenderowania się największego elementu na stronie internetowej. Analizując całą sieć, Google przyjęło, że wyrenderowanie się największego elementu w obrębie serwisu nie powinno trwać dłużej niż 2,5 sekundy od jej pierwszego uruchomienia.
Jeśli Twojej podstronie nie uda się osiągnąć wyniku 2,5 sekundy, powinna zapalić Ci się żółta lampka ostrzegawcza, jednak nie jest to jeszcze koniec. Jeśli strona nie wyrobi się w 2,5 sekundy, alej uda się jej to zrobić w ciągu 4 sekund, to nadal jest to sytuacja raportowana przez Google jako taka, którą po prostu warto poprawić. Jednak, jeśli podstronie nie uda się wyegzekwować te części kodu w ciągu 4 sekund, wtedy taki wynik zostanie uznany za najgorszy z możliwych, dla którego konieczne będzie podjęcie działania mającego na celu jego poprawę.
FID – First Input Delay
Kolejny ze wskaźników CWV. First Input Delay to metryka, która odpowiada za pomiar wrażeń użytkowników w kontekście interaktywności i responsywności serwisu. Prościej ujmując, chodzi o pomiar czasu pomiędzy kliknięciem użytkownika na któryś z przycisków interfejsu, aż do momentu w którym nasza przeglądarka realnie zareaguje na wykonaną akcje.
Również tutaj, Google przyjęło pewien schemat klasyfikowania wyników. Co do zasady, wszystko co mieści się w czasie poniżej 100 milisekund jest wynikiem dobrym, z kolei przedział między 100 a 300 milisekund jest już wynikiem średnim, który warto zoptymalizować. Dopiero te akcje, które zabiorą przeglądarce powyżej 300 milisekund zostaną scharakteryzowane jaki słabe i to właśnie nimi warto zająć się w pierwszej kolejności.
CLS – Cumulative Layout Shift
Cumulative Layout Shift to swoista alma mater wyników dla metryk CWV. Zadaniem CLS jest pomiar stabilności wizualnej serwisu. Wszyscy lubimy płynne i stabilne szablony stron internetowych. Nikt z kolei nie jest gorącym fanem rozwiązań, w których skupiony i zaczytany w treść artykułu użytkownik doświadcza przesunięć fragmentu treści w związku z wyskoczeniem pełnowymiarowej i bezsensownej reklamy. Zazwyczaj w konsekwencji gubimy wątek i tracimy jakiekolwiek zainteresowanie. Takie przesunięcia nazywamy wynikami zmian układu, a je z kolei jesteśmy w stanie łatwo policzyć za pomocą prostego schematu. Wynikiem zmiany układu będzie iloczyn wpływu rozbicia i odległości od tego rozbicia, gdzie za rozbicie przyjmuje miejsce występowania problemu.
Wyniki zmian układu, również znajdą swój podział na mało istotne, nazywane przez Google: dobrymi, wymagającymi poprawy i błędnymi. Odpowiednio dla każdego z nich przyjmujemy, że wyniki dobre to takie, których wartość jest mniejsza niż 0,1. Wymagające poprawy to przedział między 0,1 a 0,25. Z kolei wszystko co jest większe niż 0,25 będzie potrzebowało optymalizacji.
| Wskaźnik/Wartość | LCP | CLS | FID |
| Dobra | 0 – 2,5s | 0 – 0,1 | 0 – 100ms |
| Wymagająca usprawnień | 2,5s – 4s | 0,1 – 0,25 | 100ms – 300ms |
| Słaba | >=4s | >= 0,25 | >= 300ms |
Jakie są sposoby pomiaru metryk CWV?
Istnieje wiele sposobów na pomiar metryk czynników rankingowych Core Web Vitals. Jednak jak wiele sposobów, tak wiele rozbieżności w otrzymanych wynikach, dlatego pamiętaj, że jeśli już podejmiesz próbę pomiaru CWV to postaraj się konsolidować wyniki narzędzi i wyciągnąć z nich własne wnioski. Ponadto, warto pamiętać o różnicy w gromadzeniu danych na skutek czego najczęściej rozróżniamy dwa podstawowe typy danych, jakimi są:
- dane laboratoryjne (ang. lab data),
- dane terenowe (ang. field data)
Zamiast korzystać z dziesiątek różnych mniejszych i większych narzędzi rekomendujemy skupić się na trzech, które w naszej ocenie pozwolą na otrzymanie najprecyzyjniejszych wyników testów.
Pierwszym z rekomendowanych narzędzi jest Google Search Console, które umożliwi Ci zdefiniowanie realnego stanu Twoich wskaźników internetowych. W sekcji Eksperymenty i personalizacja narzędzia GSC sprawdzisz, jak Google ocenia konkretne podstrony Twojego serwisu. Jest to dobra funkcjonalność, jednak wyniki widoczne w tej sekcji to tylko i wyłącznie adresy, które roboty crawlujące miały okazję odwiedzić.
Co zrobić, kiedy realnie wiemy, że nasza strona mierzymy się z problemami związanymi z crawl budżetem i część z adresów URL nie została odnalezionych przez roboty crawlujące? Z pomocą przychodzi zewnętrzne narzędzie ScreamingFrog SEO Spider. W sekcji API odnajdziesz funkcjonalność, która pozwoli Ci połączyć się z zewnętrznym API PageSpeed Insights.

Jeżeli chcesz połączyć się z API PageSpeed, pamiętaj aby wygenerować klucz, który Ci to umożliwi. Wszelkie wskazówki co do tego jak wygenerować taki klucz odnajdziesz pod adresem https://developers.google.com/speed/docs/insights/v5/get-started#key .
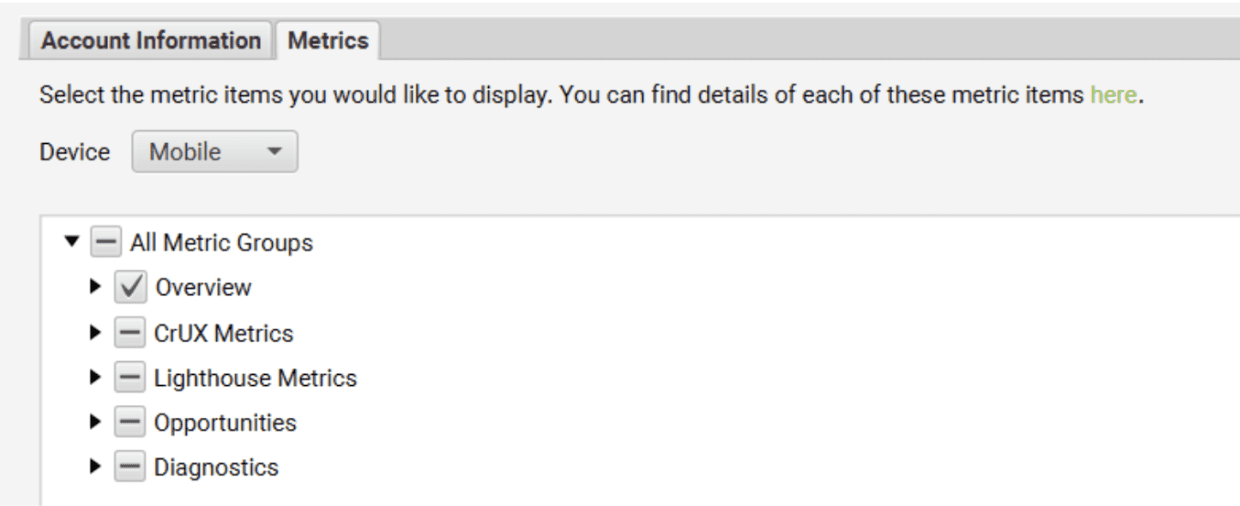
Takie połączenie nie tylko pozwoli Ci na pełny ogląd sytuacji w kontekście metryk CWV, ale dodatkowo umożliwi szczegółową konfigurację dzięki, której w prosty sposób zdefiniujesz wszystkie trzy metryki CWV, ale również tylko te wybrane przez Ciebie parametry dla konkretnego urządzenia mobile i desktop.
Dzięki ScreamingFrog SEO Spider będziesz w stanie nie tylko zebrać wszelkie dane za pomocą odwzorowania robotów crawlujących, ale będzie już koniecznym posiadanie realnych użytkowników, dzięki którym Google ów dane zbiera.
Wisienką na torcie jest wygenerowanie i wykorzystanie raportu o wrażeniach użytkowników Chrome. Raport ten lepiej znany jest pod nazwą CrUX i pomaga on zebrać anonimowe, jednak rzeczywiste dane dla każdej z metryk Core Web Vitals. Mimo prostego ujęcia danych za pomocą szablonu Data Studio, należy pamiętać, że przedstawione miary to zbiór danych. Nie odnajdziecie tam konkretnych wskaźników dla każdego adresu URL.
W związku z tym, tak istotne jest wykorzystanie wszystkich trzech narzędzi naraz, gdyż, GSC pozwoli Ci na ogólną ocenę i zdefiniowanie miejsca i typu występowania problemów. Raport CrUX umożliwia niezwykle prostą wizualizację danych, z kolei wykorzystanie ScreamingFrog SEO Spider potwierdzi lub obali Twoje wstępne hipotezy opierając się na twardych danych.
Czy i jak jesteś w stanie wpłynąć na wyniki CWV?
Wiesz już czym są wskaźniki internetowe, poznałeś sposoby na ich pomiar, więc teraz zastanawiasz się czy jesteś w stanie z nimi coś zrobić? Odpowiedź jest jasna i sama nasuwa się na myśl. Oczywiście, że jesteś w stanie COŚ z nimi zrobić, jednak czy uda Ci się wszystko wykonać samodzielnie? Tutaj odpowiedź nie będzie już taka jednoznaczna. Zmiany w strukturze kodu serwisu nie są czymś prostym. Bardzo często bez podstawowej a nawet i zaawansowanej wiedzy programistycznej nie będziesz w stanie osiągnąć zadowalających rezultatów. Musisz wiedzieć, że poprawa parametrów LCP, FID oraz CLS wiąże się z poprawkami w zakresie:
- wolnego pobierania zasobów (tzw. lazy load),
- problemów związanych z renderowaniem różnych elementów po stronie użytkownika,
- optymalizacji czasu odpowiedzi serwera,
- ingerencjia w infrastruktury back-end strony internetowej,
- usprawnień dużych bibliotek i dodatków, nie rzadziej związanych z kodem JavaScript,
- problemów błędów flash,
- krytycznej ścieżki ładowania (tzw.critical rendering path),
- i wielu, wielu innych…
Mimo wszystko, zawsze warto podjąć próbę optymalizacji, wykorzystując środowisko testowe, krok po kroku poprawiając kolejne elementy. Z pewnością najprościej będzie Ci wpłynąć na metryki związane z przesunięciami układu. Do tego działania będziesz potrzebować jedynie prostej wiedzy programistycznej, gdyż wszystko w głównej mierze sprowadza się do poprawnego określania wymiarów zdjęć i innych elementów, dla których będziesz musiał zarezerwować miejsce w szablonie witryny internetowej. Jeśli chcesz podjąć się próby optymalizacji czynników CWV to inną, równie prostą rzeczą, powinna być optymalizacja grafik na Twojej stronie internetowej. Pamiętaj, że jesteś w stanie serwować wyszukiwarkom internetowym grafiki, które opierają się o nowoczesne formaty jak WebP czy JPEG2000. Dodatkowo, każdą z grafik możesz nieco odchudzić, wykorzystując kompresowanie.
Podsumowanie
Znaczna część polskich serwisów internetowych nadal nie wie albo udaje, że nie słyszało o Core Web Vitals, wypierając jakiekolwiek zmiany. To z kolei przekłada się na doświadczenia użytkowników, które dla nich zatrzymały się pewnie gdzieś na roku 2003-2008, kiedy polski Internet poniekąd dopiero raczkował. Najważniejsze jest jednak to, że wprowadzenie przez Google CWV, jako czynnika rankingowego, pozwoli na swoistą zmianę pokoleniową i miejmy nadzieję, że umożliwi kształtowanie nowoczesnej i bardziej przyjaznej użytkownikom sieci. Wystarczy, że już nasze ulice zalane są falą reklam, przy których “grafik płakał jak projektował”.